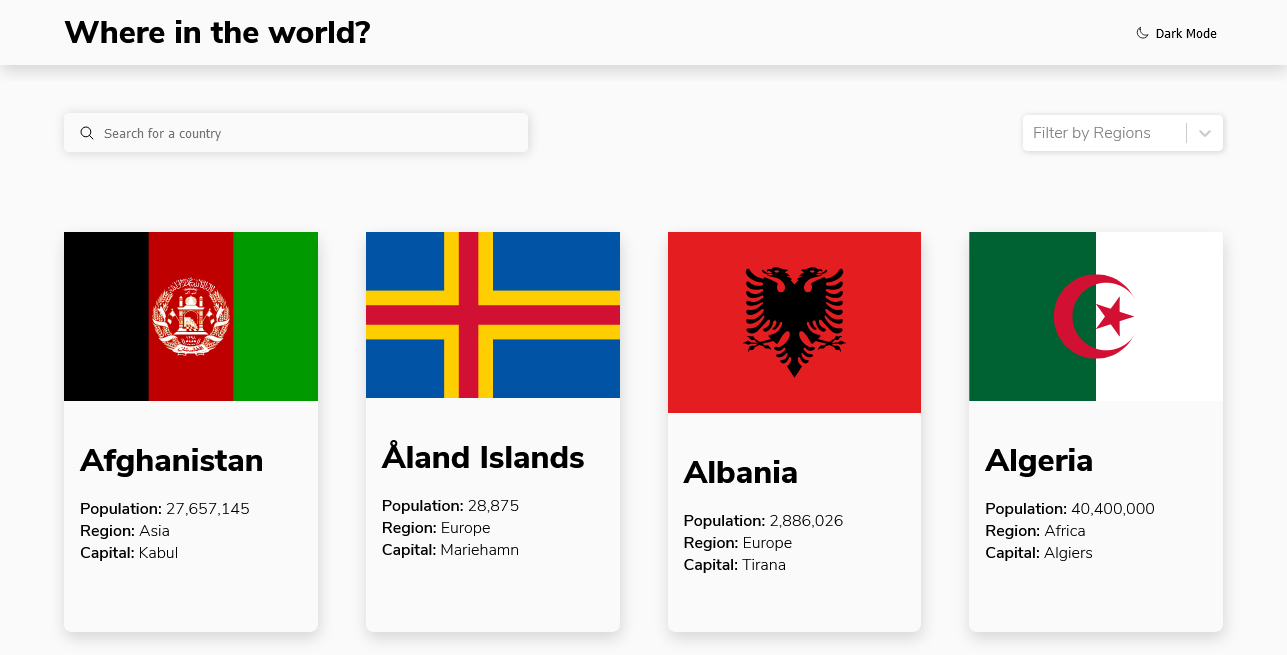
Countries Finder
Informational website built to provide user with various information about over 200 countries.

more about this project
Man, this was definitely one of my favorite projects to work on. First, it was the first project I built with ReactJS and it had one of my favorite thing in the world, DARK MODE! It was my first time working with a RESTful API on my own, without any tutorial guiding me. There is so much highlights that I can take from this project but let me talk about how the project started. First off, having a centralized place to have information about a bunch of countries in the world is just fascinating to me.
How I built it
Considering I have never built anything of any scale prior to this project, I had to take my time in figuring out ways to tackle this project. My first thought was to build the layout with the necessary data as I go. Slowly but surely, I begun to realize that this process was not going to work on the long run because I had to fix minor errors on the go and I started to realize that not having the user interface built hurt my process more than it helped. As a result, I had to change my thought process and somewhat restart the project. This time around, I built the user interface first. I made sure all of the cards were in place and all of the necessary pieces were in place. I had to think of it similar to building a house. No matter how nice a house is, the first thing it always needs is a great foundation. In my case, the user interface was the base and foundation of my figurative house. Once a good base is established in a house, you'd probably start adding the basic features such as electricity, plumbing, etc., which is the data. With this method and approach in mind, I was able to finally make some headway into the project. Now the last part is refining the project. So, dealing with proper spacing, making sure I test my work based on the data I introduced as I go, making sure the borders were properly rounded, making sure my divs were properly centered. 😅 Once all of these things were in place, the last step was to work on my favorite thing to work on, implementing dark mode. Now this was where the fun begun. I had never implemented dark mode in any projects. While I've built dark-themed projects, light-themed projects, I had never implemented both together. In comes the research on the "best" way to implement this process. Of course there's no such thing as the "best" way to do this so I had to find which way works best for me and for my project. Luckily, I was able to implement it fairly quickly and submit/share my project to the world, as you see it.
Final Thoughts
While this project had a lot of things I was not exposed to prior to working on it, I learned a lot along the way. One other thing I was exposed to with this project, most recently, is working with a broken API. The initial source of where I got the data from had an issue because the company was bought out. As a result, I had to update the source of my data. Projects like this are great for those of us stepping into the world of web development because they allow us to work your way through so many problems. They allow us to expand our basic skills beyond what the typical tutorial would teach us, etc.